How to avoid grunt build not loading bootstrap glyphicons using Jhipster
Problem:
Once you deploy your application in production mode, the browser can not load neither bootstrap icons nor pictures (like your logo picture) included into the css files.
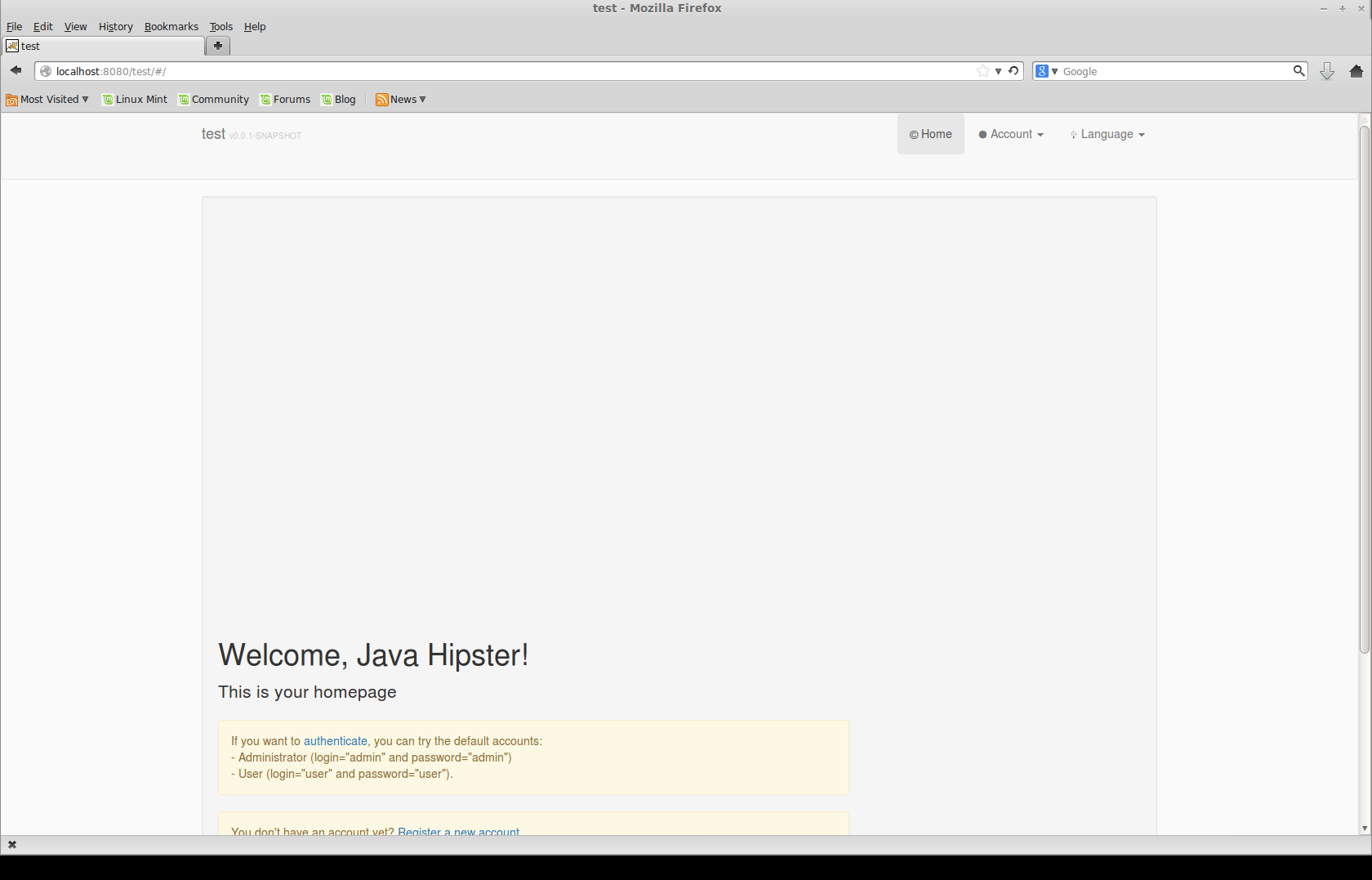
This is what I was getting after deploying my test application in production mode:

Solution:
1) Copy the bootstrap fonts:
First of all, you need to copy the bootstrap fonts which includes the bootstrap glyphicons into the dist/assets/fonts folder. Therefore, you have to add it into your copy task, inside the gruntfile, like:
{expand: true, cwd: ‘src/main/webapp/bower_components/bootstrap/dist’, src: ‘fonts/*’, dest: ‘<%= yeoman.dist %>/assets/’}
Then your copy task should look like this:
[js]
copy: {
dist: {
files: [{
expand: true,
dot: true,
cwd: ‘src/main/webapp’,
dest: ‘<%= yeoman.dist %>‘,
src: [
‘*.html’,
‘scripts/**/*.html’,
‘assets/images/**/*.{png,gif,webp}’,
‘assets/fonts/*’
]
}, {
expand: true,
cwd: ‘.tmp/assets/images’,
dest: ‘<%= yeoman.dist %>/assets/images’,
src: [
‘generated/*’
]
},{
expand: true,
cwd: ‘src/main/webapp/bower_components/bootstrap/dist’,
src: ‘fonts/*’,
dest: ‘<%= yeoman.dist %>/assets/’
}]
},
…
[/js]
2) Remove cssmin task
By default the Jhipster Gruntfile includes the cssmin task. Cssmin with root options replaces all relative paths by absolute paths. Let’s use an example to clarify this point. For instance, imagine that I have created a test application and then, I have generated a war packaged called test.war.
Then I have deployed my test application into my local tomcat server. Thus I can access my web application on localhost:8080/test.
Nevertheless, the logo picture (which is specify in the main.css file) is not loading because the browser is trying to get your picture from localhost:8080/assets/images/logo.png instead of using the current location which is localhost:8080/test/assets/images/logo.png.
There are different ways to remove your cssmin task, either you could remove the task or commented out. In this example, I have just commented out the whole task:
[js]
//cssmin: {
// // By default, your `index.html` will take care of
// // minification. This option is pre-configured if you do not wish to use
// // Usemin blocks.
// // dist: {
// // files: {
// // ‘<%= yeoman.dist %>/styles/main.css’: [
// // ‘.tmp/styles/**/*.css’,
// // ‘styles/**/*.css’
// // ]
// // }
// // }
// options: {
// root: ‘src/main/webapp’ // Replace relative paths for static resources with absolute path
// }
//},
[/js]
3) Remove the useminAutoprefixer
If you have followed the steps 1 and 2, and you have reloaded you application, now you should be able to see the bootstrap glyphicons and the logo picture. Nevertheless, there are still styles that has not been loaded properly.
Jhipster by default use an autoprefixer for the css minification task, so you will need to remove it.
There are two points in the gruntfile which refers to the auntoprefixer, one is on top:
[js]
// usemin custom step
//var useminAutoprefixer = {
// name: ‘autoprefixer’,
// createConfig: require(‘grunt-usemin/lib/config/cssmin’).createConfig // Reuse cssmins createConfig
//};
[/js]
And the other one is inside the useminPrepare task. As you can see I have commented out the css: [‘cssmin’, useminAutoprefixer] line and replace it by css: [‘cssmin’]
[js]
useminPrepare: {
html: ‘src/main/webapp/**/*.html’,
options: {
dest: ‘<%= yeoman.dist %>‘,
flow: {
html: {
steps: {
js: [‘concat’, ‘uglifyjs’],
//css: [‘cssmin’, useminAutoprefixer] // Let cssmin concat files so it corrects relative paths to fonts and images
css: [‘cssmin’]
},
post: {}
}
}
}
},
[/js]
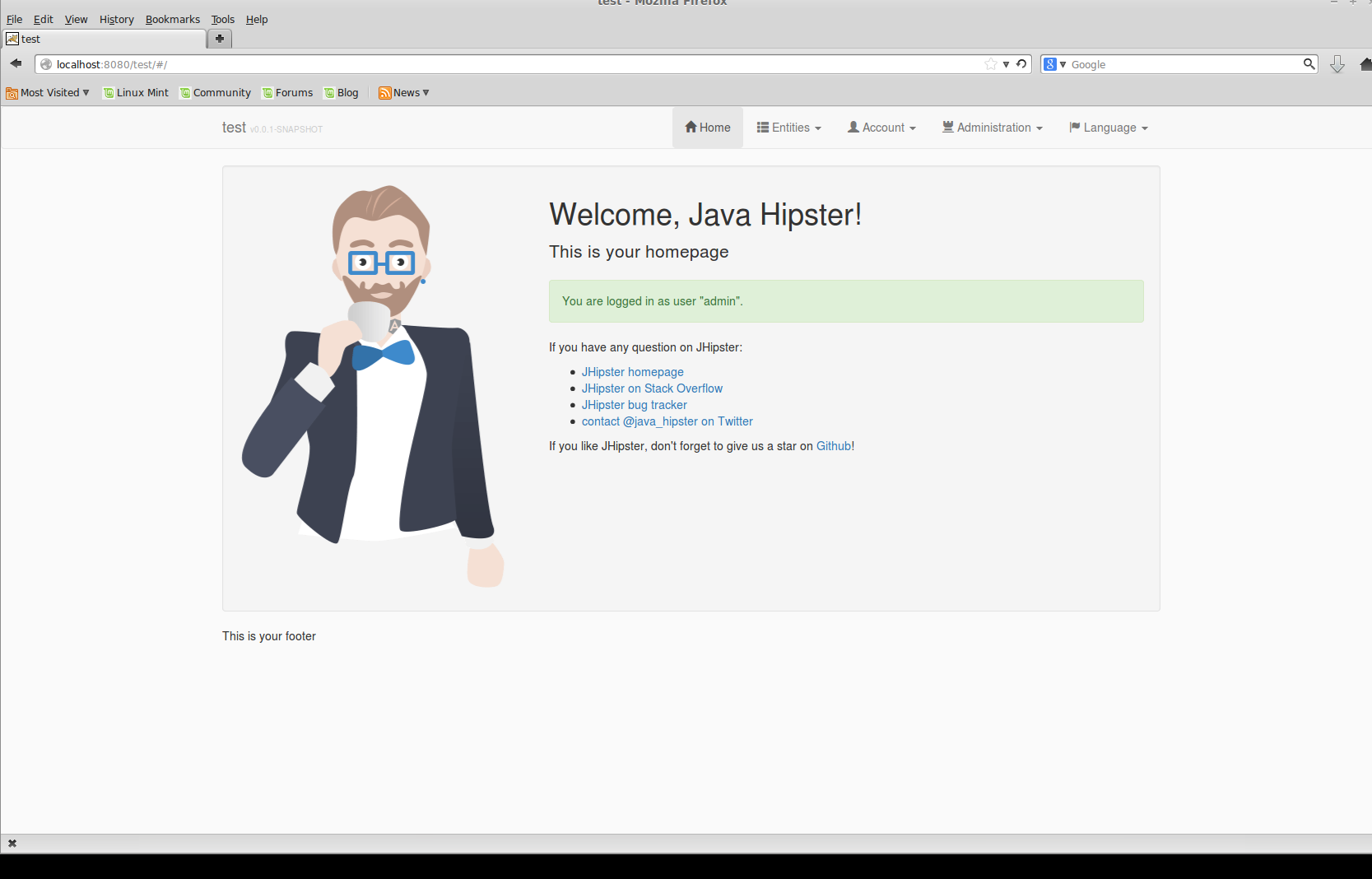
That’s it! If you have followed the 3 steps now your applications should look like this:


Thank you! I’ve been struggling with this.
Thanks for the post.
Might need to comment autoprefixer in the grunt task list, did not work without this change for me.